Kerning y tracking: qué son y para qué sirven
El interletraje es algo imprescindible en maquetación, y por ende, algo que todo diseñador editorial debe tener muy en cuenta a la hora de maquetar.
Aunque ya os adelantaba resumidamente qué es eso de tracking y kerning en la inauguración de este blog, esta vez os lo explicaré más extensamente y con ejemplos visuales para que podáis comprenderlo definitivamente y asimiléis su enorme importancia en diseño editorial.
Tracking
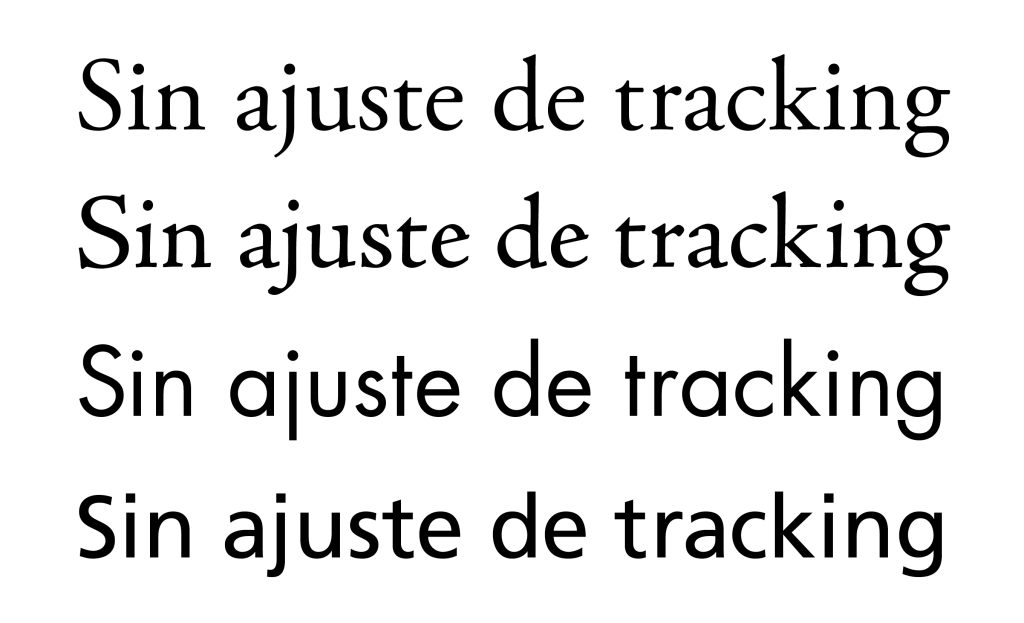
Antes de comprender el concepto de kerning, es primordial saber qué es el tracking, puesto que uno engloba al otro. El interletraje o interletrado (tracking en inglés), como bien indica la palabra, es el espacio existente entre las letras (o más bien, caracteres) de una palabra. Supone una modificación del espacio natural, conocido como prosa, de una serie de caracteres seleccionados por el maquetador. Ese espacio natural suele estar mejor ejecutado y dar menos problemas en fuentes de texto profesionales. Es por ello que compensa trabajar siempre con tipografía de calidad, ya que nos ahorrará numerosos problemas a la hora de maquetar.
El interletraje o interletrado (tracking) es el espacio que hay entre los caracteres de una palabra
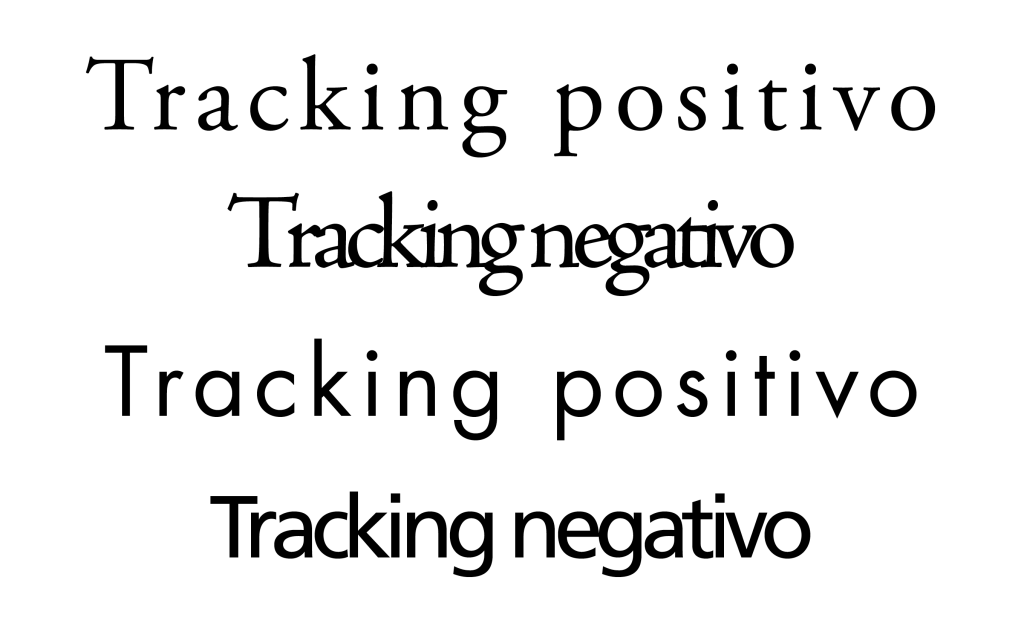
El tracking puede ser positivo (mayor espaciado) o negativo (menor espaciado). Por encima de todo, el objetivo final del ajuste del interletraje será conseguir una buena legibilidad. Más allá de lo que consideramos óptimo, el interletraje en maquetación se suele elegir en función de tres factores fundamentales:
- Público objetivo: es primordial tener en cuenta quién va a leer el texto que estemos maquetando. El correcto espaciado entre letras es tan importante como la elección tipográfica. Un público joven tendrá necesidades muy distintas a uno de la tercera edad.
- Tipografía: aspectos como la altura de x, si tiene o no serifa, así como el color de la fuente de texto o el fondo, serán determinantes para la elección del espaciado entre letras.
- Criterio del diseñador: aunque es el menos importante, a menudo (especialmente en obras de diseño editorial experimental) el diseñador o maquetador tiene una enorme influencia sobre la elección del interletraje de un texto, dejándose llevar por criterios propios con el fin de provocar un efecto determinado sobre el lector.


Kerning
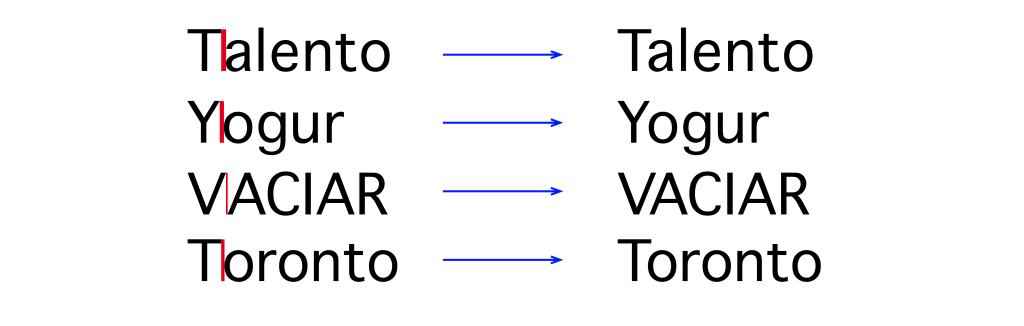
El kerning es una modificación del tracking que afecta únicamente a un par de caracteres que se encuentran uno junto al otro. Existen ciertas combinaciones que, aunque estemos maquetando con una fuente profesional, resultan imprescindibles de ajustar (sobre todo en textos cortos, como un titular). Por ejemplo, las parejas AV, Yo o Ta suelen ser problemáticas.
Cuando un tipógrafo diseña una fuente de texto, una de las tareas primordiales que lleva a cabo es la creación de pares de kerning (o acoplamientos) que cuenten con un correcto espaciado entre sí. Algunas de las fuentes tipográficas mejor diseñadas poseen cientos de correcciones en lo referente a kerning. También los programas de edición, como InDesign o QuarkXPress, ponen a disposición del diseñador editorial o maquetador una serie de herramientas que le permiten ajustar esos acoplamientos.
El kerning es una modificación del tracking que afecta únicamente a un pares de caracteres adyacentes

Antes y ahora
Aunque pueda parecernos una tarea ardua esto de equilibrar los blancos entre letras, no es nada comparable con las dificultades que se encontraban los tipógrafos antiguamente para solucionar este tipo de problemas.
Kern originalmente se refiere a esa parte de la letra que sobresalía de la pieza metálica de los tipos de la imprenta tradicional, cuya finalidad era la de superponerse al tipo adyacente para corregir los espaciados incorrectos. Esto en español se denomina volado. Si el espacio en blanco entre caracteres era escaso, podían añadirse piezas metálicas en blanco que hicieran que el texto respirara mejor. Por el contrario, si se quería reducir el espaciado (o aumentar el volado), la solución era limar el tipo para acentuar la superposición.
Espero que os haya quedado clara la diferencia entre tracking y kerning y lo importante que resultan en maquetación. ¡Ah! Y a modo curiosidad, aquí os dejo un juego muy chulo para los más frikis o los que os atreváis a trastear un poco el tracking… ¡A ver qué se os ha quedado después de leer todo esto! Ahí va: Kern Type
¡Y no olvidéis dejar un comentario con vuestra puntuación!

¿Qué opinas?